-
-
July 5, 2021 at 8:31 am
zhenjiehan
SubscriberHi,
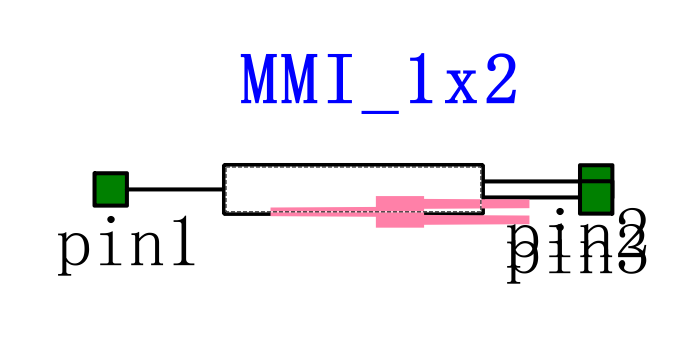
Convert the polygon in the layout to .svg seems to be achieved by the following code, but the svg file and port appearing in interconnect are mismatched. Why? Beside, what does 64 mean here?
July 5, 2021 at 8:03 pmGWANG
Ansys EmployeeHi zhenjiehan
I belive the numbers (64) there is the pixel of the .svg file? You can play around with this number and the scale in the code to see whether it can help with the element icon.
July 8, 2021 at 7:40 amzhenjiehan
SubscriberHi @GWANG´╝î
Thank you very much for your reply. As what you said, the numbers 64 is cotroling the size of layout size shown in svg file.
I tried to modify the polygons_vertices, then .svg file will be correct for one pcell, but .svg file is still mismatched for annother pcell.
polygons_vertices = [[[round((vertex.x - x) * 100. / scale + s1 / 4+0.75*s1/10, 2), round((y - vertex.y) * 100. / scale + s2 / 4-s2/10, 2)]
for vertex in p.each_point()] for p in [p.to_simple_polygon() for p in polygons]]
WHat is wrong with this? Ccould you try to explain this code? I don;t know the way of .svg file shown in lumerical interconnect.
July 8, 2021 at 7:01 pmGWANG
Ansys EmployeeHi zhenjiehan Do you mean you have this one (MMI) problem resolved but there is the same problem for another element icon? You may need to customize the icon sizes for each individual element. This piece of code genenrates the polygon in a smaller size according to the scale to fit it into the icon. Your approach is correct to paly around with the scales and numbers there to generate a better fitting icon.
July 9, 2021 at 6:40 amJuly 9, 2021 at 9:24 amzhenjiehan
Subscriber@GWANG I also seek help from professor Lukas´╝î
This is his suggestion.
"The SVG generation hasn't changed in SiEPIC-Tools in a while, unless one of the underlying Python libraries has changed. Looking at the above code, it looks like the polygons are being centred, so the origin the polygons should be the midpoint of the layout.
Perhaps Lumerical has changed the convention for the origin of the SVG. Maybe try editing the SVG file, moving the object, and manually loading it into INTERCONNECT. You could also check the Lumerical documentation or technical support to find out what the SVG origin requirements are, and we can modify the above code to fix it."
So,what is the svg origin, where to modify it´╝ƒ
July 14, 2021 at 3:45 amGWANG
Ansys EmployeeHi zhenjiehan
Sorry for the late reply. The origin I think is defined in the line that sets the x and y values:
x, y = component.DevRec_polygon.bbox().center().x, component.DevRec_polygon.bbox().center().y
where points to the center of the polygon.
July 16, 2021 at 5:50 amzhenjiehan
SubscriberHi,@GWANG Thank you for your respond. I know what you mean, it seems that the svg should follow the shape, of device layer I t seems taht the script also have no problem, so I think professor Lukas may suggest find the convention for the origin. I don't really understand, is there some internal conversion?
Viewing 7 reply threads- The topic ‘What is the relationship between .svg file and layoutpolygon?’ is closed to new replies.
Innovation SpaceTrending discussionsTop Contributors-
4728
-
1565
-
1386
-
1242
-
1021
Top Rated Tags© 2026 Copyright ANSYS, Inc. All rights reserved.
Ansys does not support the usage of unauthorized Ansys software. Please visit www.ansys.com to obtain an official distribution.
-
The Ansys Learning Forum is a public forum. You are prohibited from providing (i) information that is confidential to You, your employer, or any third party, (ii) Personal Data or individually identifiable health information, (iii) any information that is U.S. Government Classified, Controlled Unclassified Information, International Traffic in Arms Regulators (ITAR) or Export Administration Regulators (EAR) controlled or otherwise have been determined by the United States Government or by a foreign government to require protection against unauthorized disclosure for reasons of national security, or (iv) topics or information restricted by the People's Republic of China data protection and privacy laws.